
Pourquoi les couleurs à l’impression sont-elles différentes de celles à l’écran ? Pourquoi mes fichiers existent-ils en version “RVB” et en version “CMJN” ? Petit tour d’horizon pour mieux comprendre les deux grands espaces colorimétriques et leurs applications en graphisme.
Le web : espace RVB
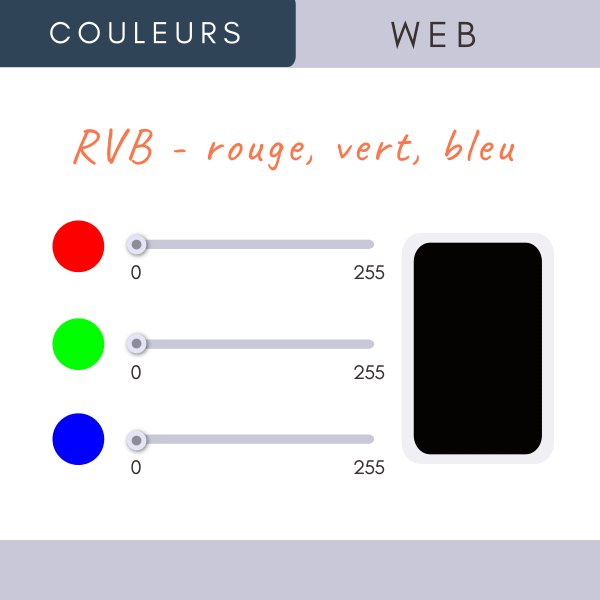
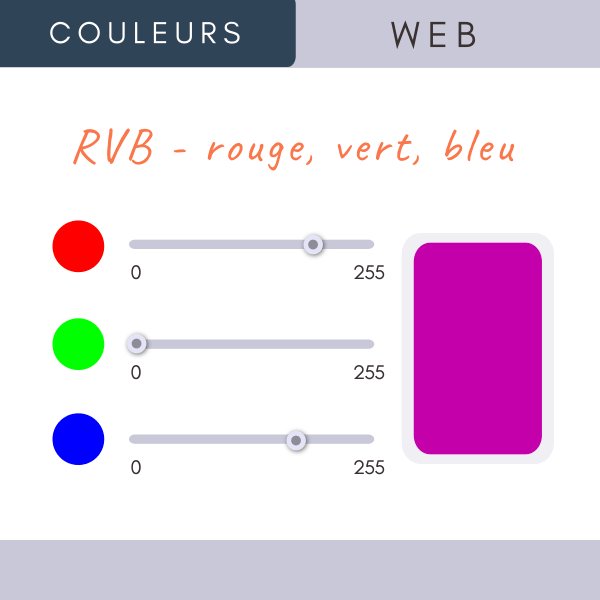
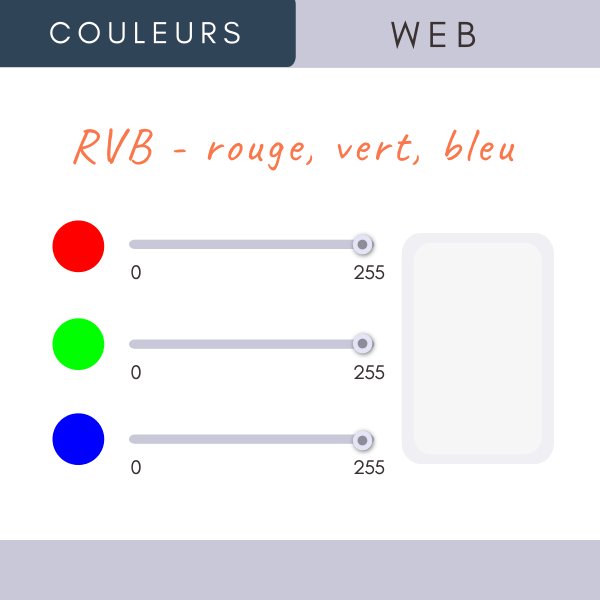
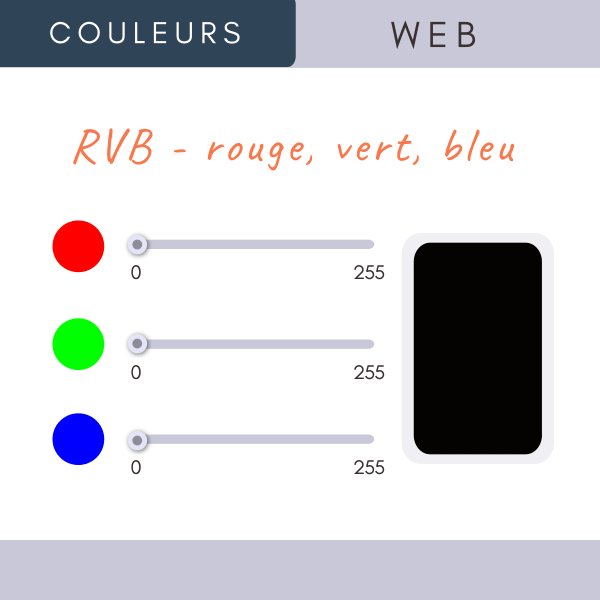
Toutes les couleurs à l’écran sont composées de trois éléments : le Rouge, le Vert et le Bleu (d’où l’appellation RVB). Ces trois couleurs de base sont échelonnées de 0 à 255 et permettent de créer une palette très large, de R0, V0, B0 — le noir — à R255, V255, B255 — le blanc. Plus les valeurs sont élevées, plus la couleur finale sera claire. On utilise cet espace colorimétrique pour tous les projets qui doivent apparaître à l’écran (sites web, aplications mobiles, vidéos, etc).

Ces couleurs RVB peuvent être traduites avec les codes couleurs HEX : # + 6 caractères pour identifier une couleur (ex : #FFFFFF pour le blanc). Si ce système d’écriture est moins intuitif, il est néanmoins plus pratique dans certains cas, comme la création de sites web.
L’impression : couleurs CMJN
Le Cyan, le Magenta, le Jaune et le Noir : l’espace colorimétrique pour impression, le CMJN, reprend les couleurs des quatre cartouches d’encre de nos imprimantes. L’échelle pour chaque couleur est de 0 à 100(%) ; les valeurs proches de 0 sont cette fois-ci plus claires et celles approchant le 100 plus foncées, contrairement au système RVB : le mélange est soustractif et non additif.

Ce système propose au total une palette de couleurs moins importante que le RVB, et utiliser un fichier configuré en RVB peut causer de mauvaises surprises à l’impression : l’écran fait de son mieux pour traduire les couleurs et proposer un aperçu de l’impression, mais il est beaucoup plus fiable de choisir directement l’espace colorimétrique adapté, le CMJN. Cela sans compter les réglages de l’imprimante qui sont eux-aussi une variable à prendre en compte…
Pour mieux maîtriser les couleurs à l’impression, il existe en complément au CMJN ce que l’on appelle des tons directs, avec par exemple les encres Pantones. C’est une gamme de couleurs prédéfinies qui correspondent à des encres bien précises, pré-mélangées. Inconvénients : cette solution est plus coûteuse, et il faut passer par un imprimeur professionnel — pas par l’imprimante du bureau. Mais les couleurs sont garanties 100% conformes à la charte graphique !
En bref
Les écrans et les imprimantes n’interprètent pas du tout les couleurs de la même façon, et il est vital de prendre cela en compte lors de la conception de fichiers graphiques, sans quoi l’on s’expose à de mauvaises surprises avec des couleurs mal traduites. Ce qu’il faut retenir, ainsi :
Projet web (destiné à un écran) : couleurs RVB
Projet print (destiné à l’impression) : couleurs CMJN
Pour aller plus loin
Mini-guide – Choisir une impression
L'impression, comment ça marche ?L'impression, pas si simple ! Vous avez une imprimante chez vous ou au bureau… mais comment cette technologie du quotidien fonctionne t-elle, vraiment ? Pourquoi choisir tel ou tel appareil parmi toute l'offre disponible ? On en...
Les outils créatifs – Figma
Figma, c’est un un outil essentiel dans le domaine de la conception graphique et de l'interface utilisateur (UI). Sa simplicité, son accessibilité, et ses fonctionnalités collaboratives lui permettent de répondre à toutes sortes de besoins, aussi bien pour des...


