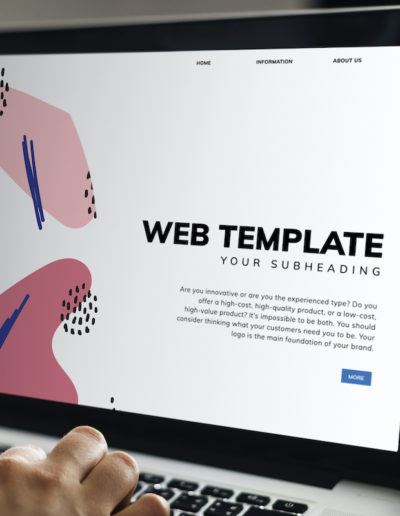
Envie de savoir à quoi va ressembler un produit au cours de la phase de design sans devoir l’imprimer ou achever sa conception ? Le mockup permet d’avoir un aperçu du rendu final en plaquant l’image sur le support désiré pour le mettre en situation : page web sur un écran de smartphone, logo sur une casquette, affiche sur un immeuble… Tout est possible grâce aux fonctionnalités d’édition d’images de logiciels comme Photoshop.
Voyons cela de plus près !
Un mockup, c’est quoi ?
Le mockup, c’est la projection d’un design (visuel) sur son support (écran, éléments imprimés, objets divers…).
Cela est très utile pour imaginer le rendu d’un logo en cours de conception, tester un site web sur différents appareils ou bien même communiquer sur un produit qui n’est pas encore sorti.
Le mockup est utile dans toutes sortes de domaines :
- Branding et supports de communication
- Vêtements et objets
- Packaging
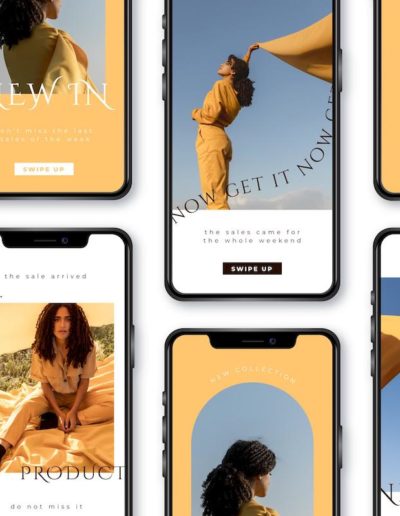
- Site web et posts de réseaux sociaux
- Signalétique et publicité
- Décoration d’intérieur
Un mockup, comment ça marche ?
Pour réaliser un mockup, il faut deux images : le fond — un écran, une pile de cartes de visite, un poster… — et le design à appliquer dessus — maquette de homepage, illustration, photographie…
À partir de ces images, des logiciels de retouche d’image comme Photoshop permettent d’obtenir un rendu réaliste et naturel qui projettera le design sur le support choisi pour avoir un aperçu du rendu final ou encore pour faire sa promotion auprès du public cible.
Deux approches :
- À partir d’une photographie prise soi-même : le mockup est plus concret et fidèle à la réalité, il est unique et sur mesure.
- À partir de fichiers téléchargés sur internet (gratuits ou payants) : il est plus facile d’avoir un rendu professionnel, mais il ne sera pas unique ; d’autres utilisateurs peuvent utiliser la même base pour leur mockup.
Exemples de mockups à compléter
Pour aller plus loin
- La galerie 3D Cali’co pour découvrir les mockups de Cali’co
- Creatsy sur Behance, créateur de mockups en tous genres
Eco-conception en print : bien débuter
Prêt·e à démarrer dans le domaine de l’éco-conception ou juste curieux·se ? Vous allez voir, ce n’est pas sorcier ! Explorons quatre domaines principaux pour bien se lancer en design écologique pour le print : le format, les encres, le choix du papier, et la question...
Créer un livre – partie 1
Créer un livre, un rêve pour beaucoup d’entre nous ! Roman, nouvelle, recueil de poèmes, fictions illustrée ou encore livre d’art : la multiplication d’outils et de plateformes dédiées a rendu la conception et l’édition de livre plus accessible que jamais....
Zoom – Imprimer riso ?
Jet d’encre ? Laser ? Pourquoi pas explorer d’autres solutions pour imprimer des documents ? Pour vos affiches et flyers, cartes de visite et illustrations, magazines et plaquettes, il y a l’impression Riso ! La risographie, qu’est-ce que c’est, et pourquoi l’utiliser...