Quel type de visuel pour mes supports ?
Partie 2 – Illustration, dessin

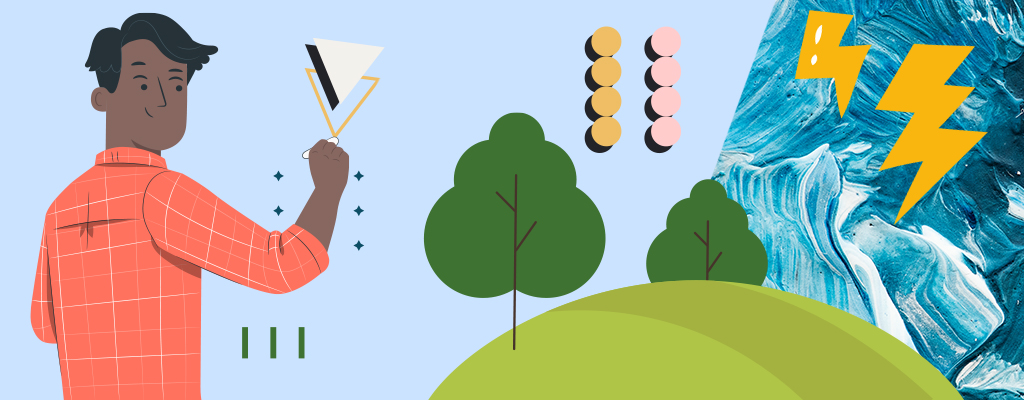
Le Flat Design



Les avantages
Ce style visuel est absolument optimal pour la communication web et les applications : responsive (c’est à dire adaptable en différentes dimensions), léger, disponible en différents formats de fichiers, facile à mettre à jour… Le graal du créatif ! Il est aussi pratique pour représenter sans exclure : les personnages ont des silhouettes vagues et des peaux bleues ou oranges, les décors sont un peu partout à la fois. Pratique pour toucher un public large et varié.
Les inconvénients
L’effet de mode est là encore présent : si ce style a su se renouveler pour éviter de tomber en désuétude en quelques années, on risque d’en avoir bientôt fait le tour ! Il est aussi tellement large et facile à créer qu’il est peu distinctif : à éviter si l’objectif est de sortir du lot ! Il offre peu de possibilités stylistiques, étant plutôt limité dans son développement et son évolution.Exemples de domaines
- Start-ups
- Domaine médical et assurances
- Services
- Magazines
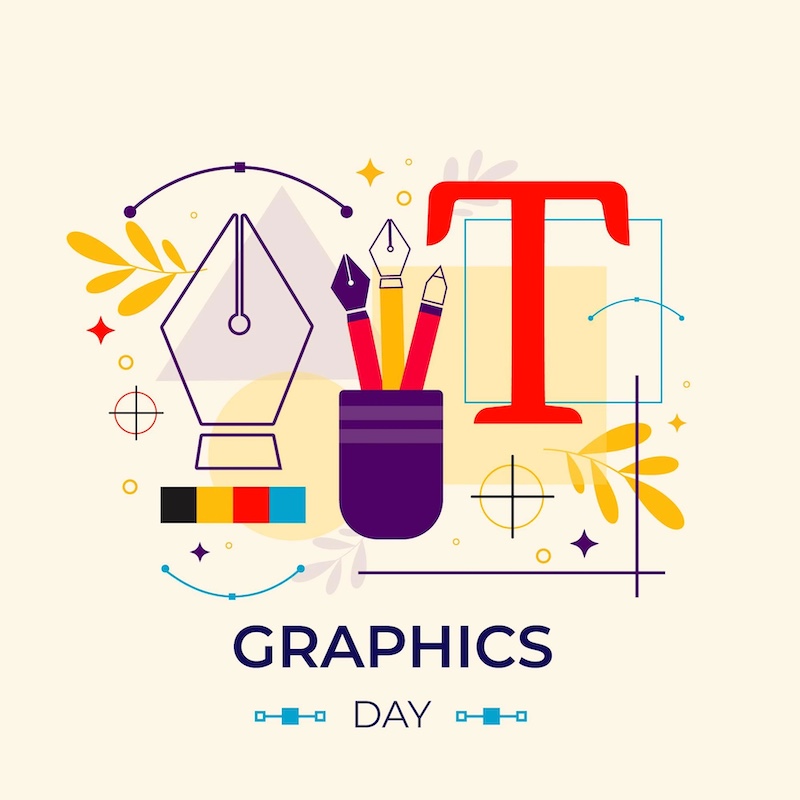
L’illustration



Les avantages
Cette approche laisse une grande liberté d’expression et permet de développer une identité extrêmement personnelle sortant du lot. En se rattachant à des courants historiques, c’est aussi une occasion de donner une forme d’intemporalité à sa marque et d’éviter qu’elle ne soit démodée en quelques années.
Comme ce style requiert souvent plus de temps et d’efforts pour la conception des visuels que certaines alternatives, ce niveau d’exigence se ressent lors de la diffusion des visuels.
Les inconvénients
Un style très personnel sera souvent rattaché à un artiste en particulier, et il ne sera pas évident de le répliquer avec d’autres collaborateurs. Cela peut aussi s’avérer coûteux de créer des visuels sur mesure pour chaque occasion ; il y a une certaine rigidité à cette approche. Enfin, beaucoup rattachent encore l’illustration à l’univers de l’enfance, et il faut être vigilant pour ne pas se faire ranger d’office dans cette catégorie.Exemples de domaines
- Domaine de l’édition et du journalisme (essais, documentaires…)
- Jeunesse
- Culture (arts visuels, musique…)
Les arts appliqués



Les avantages
Ce type de visuels bénéficie d’un important héritage culturel et crée dès le premier regard un réseau de connotations : populaire, luxueux, rattaché à une période faste ou bien à des temps de crise… On y associe une certaine sophistication due au respect porté aux œuvres d’art classiques. On peut aussi se servir de ce poids de culture pour parodier ou pasticher les œuvres de référence pour développer un propos en décalage avec elle, une pratique particulièrement efficace dans le domaine de la publicité par exemple.
Les inconvénients
Tout le monde partage-t-il cet héritage culturel ? Cette approche se heurte à des gouffres géographiques et générationnels et ne permet pas de s’adresser à tous les publics en même temps. Un propos au second degré peut aussi être trop compliqué pour faire mouche à l’époque d’une communication visuelle de plus en plus instantanée.Exemples de domaines
- Publicité
- Arts visuels (musées, théâtres…)
- Architecture
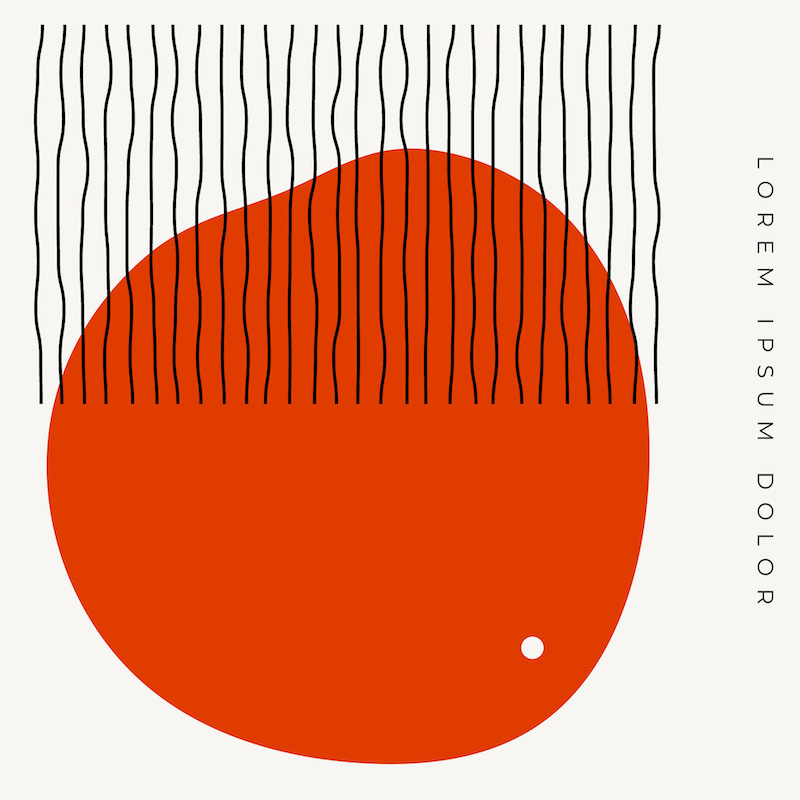
L’abstrait : motifs, formes, géométrie



Les avantages
L’utilisation de formes, motifs ou images d’ambiance est extrêmement modulable, avec des visuels redimensionnables, recolorisables, et faciles à placer sur tous les supports. Il suffit de peu d’éléments — quelques courbes, une palette de couleurs… — pour construire une identité visuelle cohérente et efficace, que l’on peut rattacher à un univers culturel (géographique, historique, etc.) sans trop de difficultés.Les inconvénients
Il est important d’utiliser ces éléments avec parcimonie pour laisser respirer les compositions. Ils ne sont par ailleurs pas toujours suffisants dans certains domaines pour lesquels une représentation concrète est nécessaire : la présentation de lieu ou de produits, par exemple.Exemples de domaines
- Entreprises (numérique, banques…)
- Coaching, bien-être
- Enfance (écoles, livres jeunesse…)
Pour aller plus loin
Des médias mixtes
En pratique, il sera souvent avantageux de mélanger les différentes approches : photographie et motifs, dessin et arts appliqués… Le tout est de le faire de façon cohérente avec la charte graphique, en gardant en tête la fonction des visuels, le public auquel ils sont destinés et les supports sur lesquels ils seront appelés à évoluer. Une infinité de possibilités à manier avec précaution !
