La composition en 6 mots-clés

Équilibre (échelle)
La taille relative des différents éléments leur donne du sens et maintient l’harmonie du tout. Hors de question de perdre tout sens de la proportion !

Alignement
Agréable pour les yeux, l’alignement est aussi vecteur de sens : il clarifie les sections en associant les éléments entre eux.

Contraste
Clair/obscur, petit/grand, plein/vide, épais/fin… Tous les contrastes sont bons pour guider le regard vers les titres ou les images qui doivent en mettre plein les yeux !

Hiérarchie
Qu’est-ce qui est vraiment important ? Cette question est fondamentale aussi quant il s’agit de composition. Tous les outils sont bons pour hiérarchiser les informations sur la page et éviter un fouillis contre-productif.

Blancs, espaces
Comme le silence dans la musique, les vides permettent de respirer et mettent en valeur les éléments qu’ils entourent. Un atout de taille pour une composition plaisante.

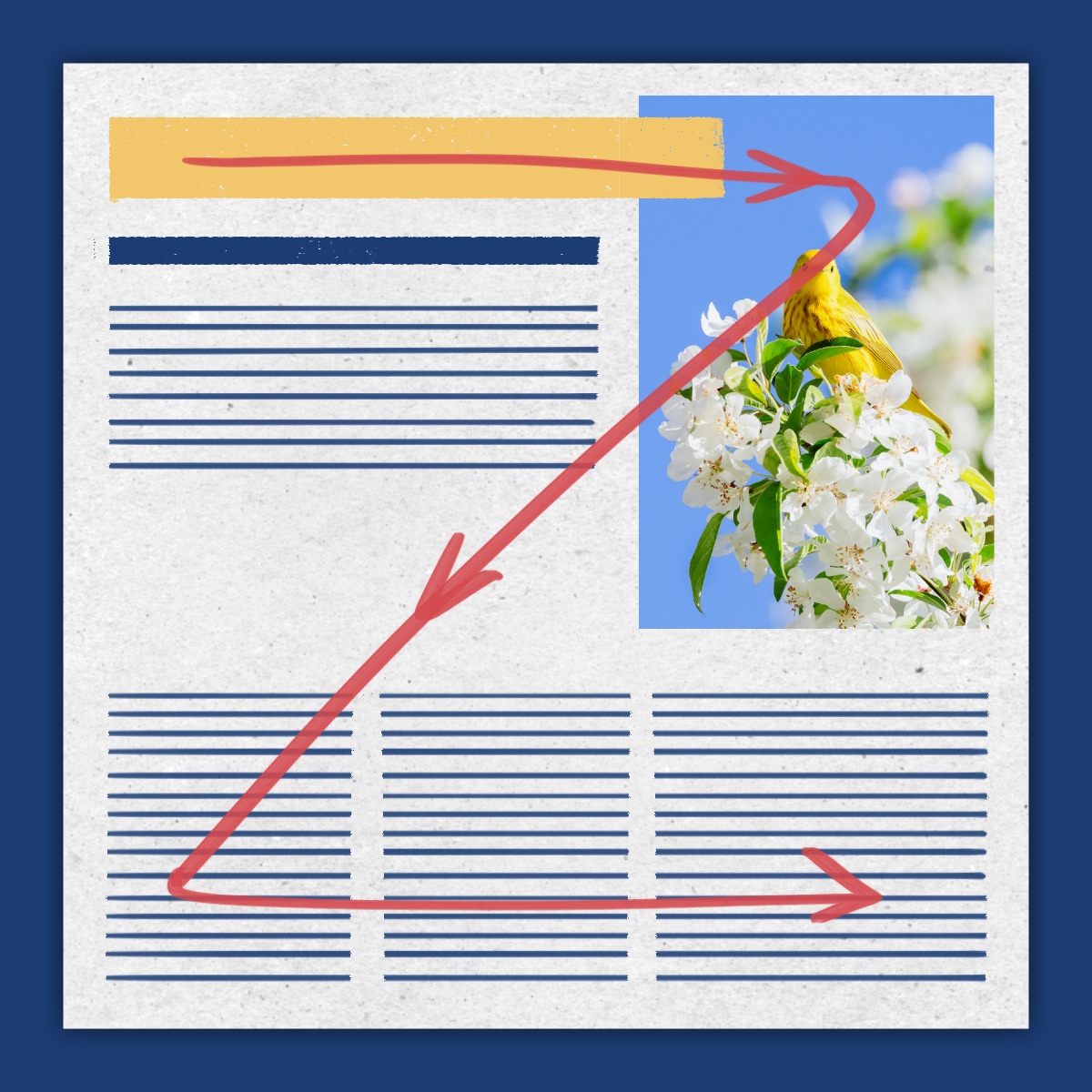
Sens de lecture
Que fait mon œil quand il tombe sur un document ? Répondre à cette question aidera à créer une composition dont la lecture sera intuitive et naturelle, comme le “Z” d’une double page de magazine (haut gauche, haut droit, bas gauche, bas droit).
Des bases solides pour bien démarrer
Voici quelques exemples et idées pour des compositions pratiques à mettre en œuvre issus de principes de l’illustration.

Grilles, colonnes
Quel meilleur moyen de s’assurer alignement et régularité ? La grille ou les colonnes permettent de poser des marges et de répartir facilement tous les éléments dans l’espace.

Tiers
Pour sortir de l’ennui d’une composition trop centrée, la règle des tiers s’impose : poser les éléments importants là où se croisent les lignes aux tiers verticaux et horizontaux, c’est créer harmonie et stabilité.

Nombre d’or
Ce n’est pas pour rien que ce nombre est omniprésent dans l’architecture et la peinture. Sans entrer dans les détails, il garantit des espacements naturels et aide à focaliser l’attention sur les éléments qui comptent.

Perspective, formes
Une fois les fondamentaux en tête, pourquoi ne pas utiliser des formes et principes de perspective pour des mises en page élaborées mais claires ? Cercles, triangles, trapèzes, et autres spirales peuvent se prêter à l’exercice.
Pour aller plus loin
Zoom – Imprimer riso ?
Jet d’encre ? Laser ? Pourquoi pas explorer d’autres solutions pour imprimer des documents ? Pour vos affiches et flyers, cartes de visite et illustrations, magazines et plaquettes, il y a l’impression Riso ! La risographie, qu’est-ce que c’est, et pourquoi l’utiliser...
Cinq supports visuels à explorer
Le flyer, l'affiche, les posts sur les réseaux et autres supports visuels incontournables ont plus que fait leurs preuves… mais parfois, le petit plus qui transforme une bonne communication en une communication exceptionnelle se résume à un support hors des sentiers...
Le rétroplanning en design
Que cela soit à l’approche de longs congés bien mérités, ou pour tout projet qui se respecte, adoptez le rétroplanning pour une communication sereine et sûre !Concevoir son calendrier en se basant sur sa date limite pour remonter le temps : ce qui peut paraître tout...


